本文作为小白入门级,相对基础,是写给现在想了解一点前端知识的设计师同行们,力求通俗易懂幽默风趣。这一章不仅教大家网页排版的基础知识,还以百度艺术百科的网页为例,带大家简单做一遍,学得会更快,来收!
阅读须知:
- 工具不重要,工具不重要,工具不重要……OK?有人说DW早就淘汰了,我造啊,然后呢?我还打算用小红本(editPlus)讲呢,哈哈哈哈……
- 希望乃们接受我这种循序渐进的过程。做算术题你会知道“乘法”和“设未知数”来得更快,但是也得从简单“加减法”过渡。如果有疑问请留言或私信,下篇会着重讲。
- 所有内容基于自己的理解和编码习惯,并非标准。
好了,进入正题。排版之前先来做点准备工作。
一、嵌入、内联样式
1. CSS 嵌入
其实程序员是一帮蛮会偷懒的家伙你信么?^_^ 在码字过程中,如果遇到常用的一段代码,就会想办法打包起来,需要的时候一行代码或几行代码就可以调出来用而不用重复写,系不系很机智。让我想起来我们常用的那些PS动作们,不就是同样的原理吗?
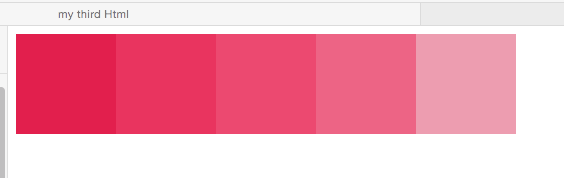
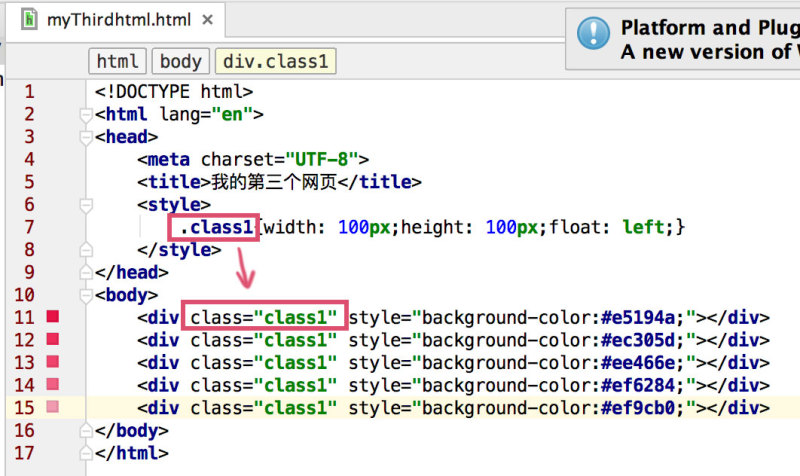
来吧,排几个宽高各100px的div试试,如果你现在还不能默写的话,建议多练习几遍。

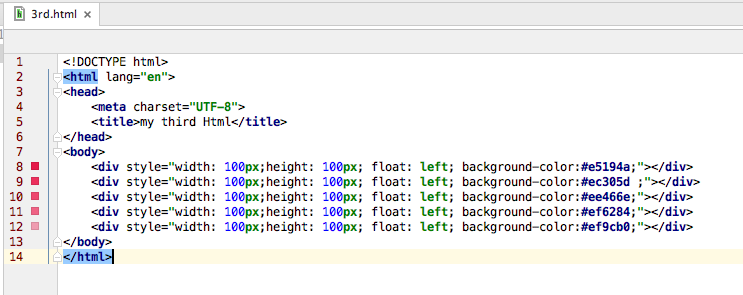
如上图:代码如下
(偶的dw过期啦,临时换了一个。其实也没多大区别啦,是吧?这是以前一个同事介绍的Webstorm,现在他又不知道换了啥。-_- …乃们继续用DW敲吧,我会随时用回DW的,头部那些东西不要为了和我的一样而乱改哈。)

像这种直接放在div标签内style里的样式称为嵌入样式。只服务于它嵌入的那个标签,而对其他标签的样式不会产生影响。
但是,每个div都要写辣么长,明明有些属性大家都一样的,还要重复写好烦啊……所以接下来介绍一下简便的写法。
2. 内联样式
第一步:提“公因式”
下面这个你们还记得吧?我虽然读书少,但我还记得,哈哈……提取公因式的原理即使把a、c共同拥有的公因式b提取出来……所得结果一样。

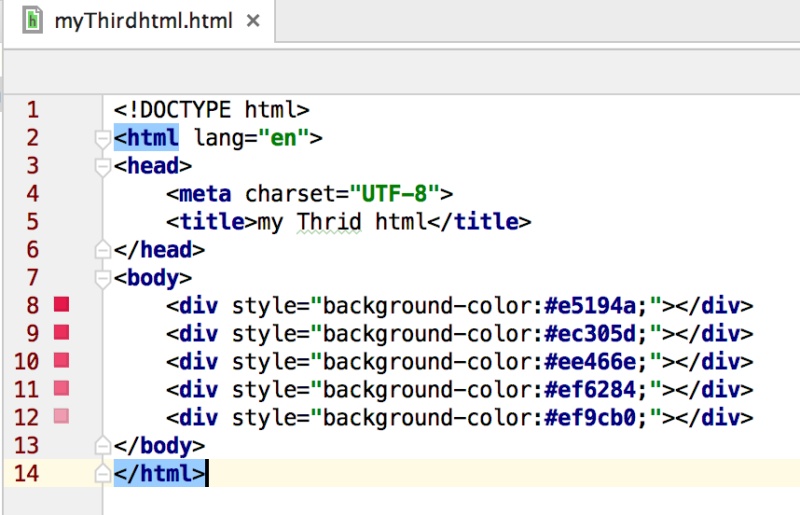
同样方法把前面代码中style里共同拥有的一句提取出来得到:width:100px; height:100px; float:left; 不同的样式保留。
则最后style中就只剩下了颜色值,是不是很短了?而且大部分时间是不用每个div都附上颜色的,我们今天只是拿带颜色的矩形来模拟一下,所以真正应用时仅存的颜色那一句都会被删掉。

但是提取出来的公共样式又要放到哪里呢?
介绍一个新名词:class(这个也是很重要的哦)
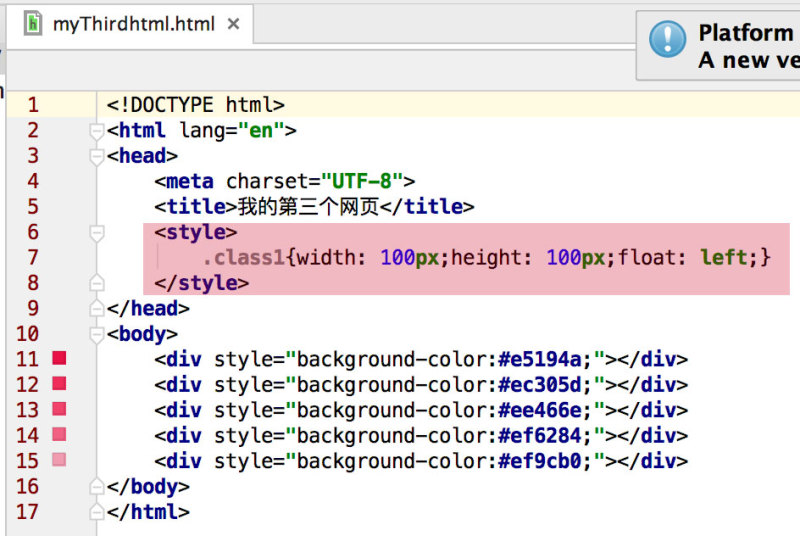
class直译为级、阶级、种类等,也就是相同的东西归为一类放在一起;我们把提取出来的公共样式放在class里,在头部(即head标签内)新建一个style盒子(标签),装入盒子,如下:

注:1)其写法不变,依然是”属性名:属性值;”,但是外包装从style:” ” 换成了 class{ }; 由于脱离出来的class没有盒子可装,所以html出现了这个专门装样式类的<style></style>标签盒子。
2)请注意:class前面还有一个小点 “ . ”。这个点是class的唯一标识,浏览器读取到“.className”,才知道这个东西是类名。否则你就是个单词而已,再读下去就是一些括号,单词,浏览器就懵了,说好的点呢?怎么不按套路出牌。
初学时类名可以随意一点,你写成 .a、.b、.apple、xiaoming1……都没事,小写就行了,但不能是中文及以数字开头,也尽量不要与标签名一样。后面会专门讲到命名这一块。
第二步:引用
公共样式提出来了,也用盒子装好了,但是他们之间还没有搭上关系,这就需要在div内引用一下写好的类:

所有你想用的div都可以引用那个类,引用的方式是在开始标签后面加上:class=”className”(这里是不需要有“.”的,但注意不要写错哦)。保存刷新一下:

是不是和前面那种写法得到的效果一样?像这种头部style标签中能够被其他标签通过类名来引用的样式,称为:内联样式。
它的作用域就大些了,但是也仅限于当前html文件中,只要引用了便能对引用的标签样式产生影响,可复用的。常规做法有时候会加上一句“type=text/css”即为:<style type=text/css></style>,但是我一般会省略,发现也木有啥影响,加了应该是比较规范吧。
class 属性不能在以下 HTML 元素中使用:base, head, html, meta, param, s cript, style 以及 title。
小练习:
写两个不同内容的类,分别引用于两个或更多div。
写到这里发现样式真的好多要讲的啊,下篇专门讲吧,今天先讲一点……
二、用矩形模拟网页布局
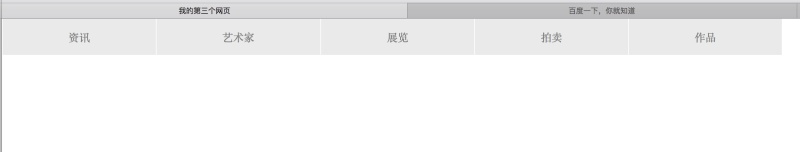
请看大屏幕:(截图于百度艺术百科的网页)

这个是相对比较传统的排版方式,虽然中规中矩,形式却蛮多的。文字、图片、标签、视频播放……比较适合排版练习。
web端网页最大的优势在于,设计稿什么样,开发就能做成什么样,因为不用像移动端考虑那么多适配问题(想想以前的写手机端黑历史,托腮仰天,老泪纵横……T_T)。我给周围转web前端的朋友的建议都是,先把PC的布局搞定再去写移动设备端的会轻松一点。
1. 审“题”
拿到设计需求就立马打开PS做东西的事情,反正我是不干的,一般会事倍功半。同样,拿到网页设计稿也请不要立马开始码字,我们需要审题。
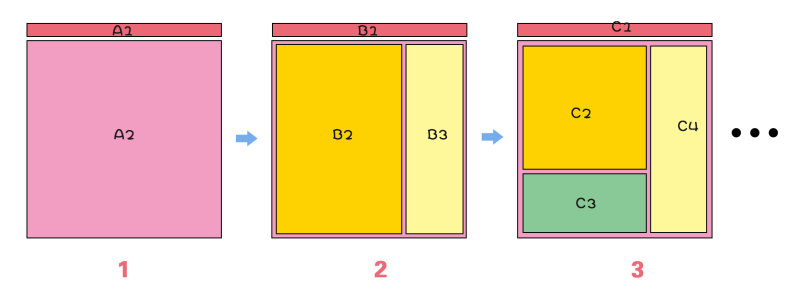
告诉我你看上面那张图片看到了几块吧?以前画素描的时候,老师是不是告诉过你要眯着眼睛看光影关系,因为人容易被一些细节所影响,所以先铺大面,再抠细节,一张合格的素描才能被很好的完成。同样,一个网页,无论内容再多,分布也是从大到小慢慢抠出来的。
好吧,说多了晕,来看看我的分法吧,这种思路可能跟你在设计时考虑怎么放东西有点相仿:

首先,头部的tab和下方为一块,分好之后下面的分成两块,再然后……
其实前端工程师差不多是这样的思路,从上到下,从左到右写。有的会把其中一个部分写好再去写下一个,有的会一次性写几个大块,后面再补。要不是特殊原因,你的设计稿要是不对齐,你就等着他来质问你吧,或者他默认就给你写对齐了。
类似C3那里的艺术家模块,工程师最稀饭了,哈哈哈……写一段,然后ctrl C ctrl V,ctrl V,ctrl V……
废话不多说,跟着来吧……
我们按照有效区域1180px来写,尺寸的话,自己去网站截来量 http://baike.baidu.com/art 。

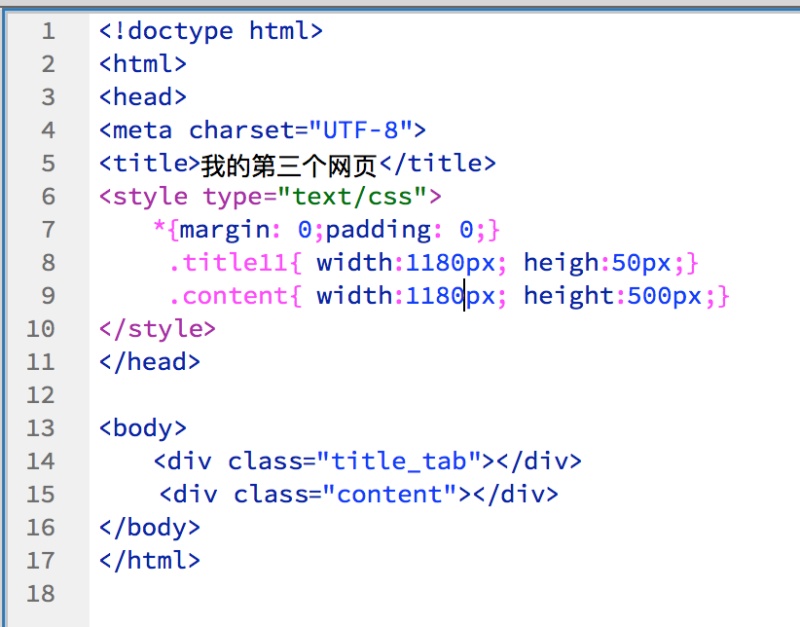
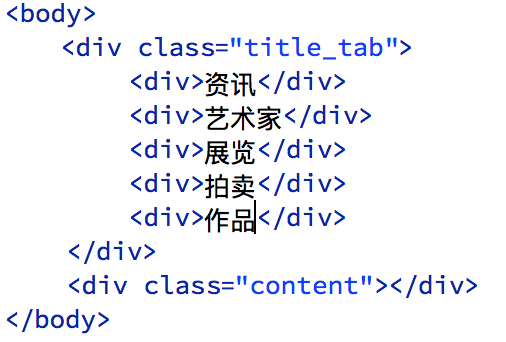
现在去看的话是没有内容的,从上到小先把A1排出来

好,现在的结构已经不是单独的平行结构了。第一个div有了自己的孩子(注意换行缩格,这样层级关系较明显一些)即装文字的五个div(也可用其他标签装,例如:a、p、span……)。为什么称之为孩子,因为在html中有子标签及父标签一说。有时候子标签会继承父标签的样式,但大多是标签所含的内容,而不是标签本身,即如果给“title_tab”添加针对文本的样式,那么子标签内的文本也即将改变,除非子标签拥有自己的 针对文本的样式,然而不是所有时候都能成功继承(诶……越讲越多)。

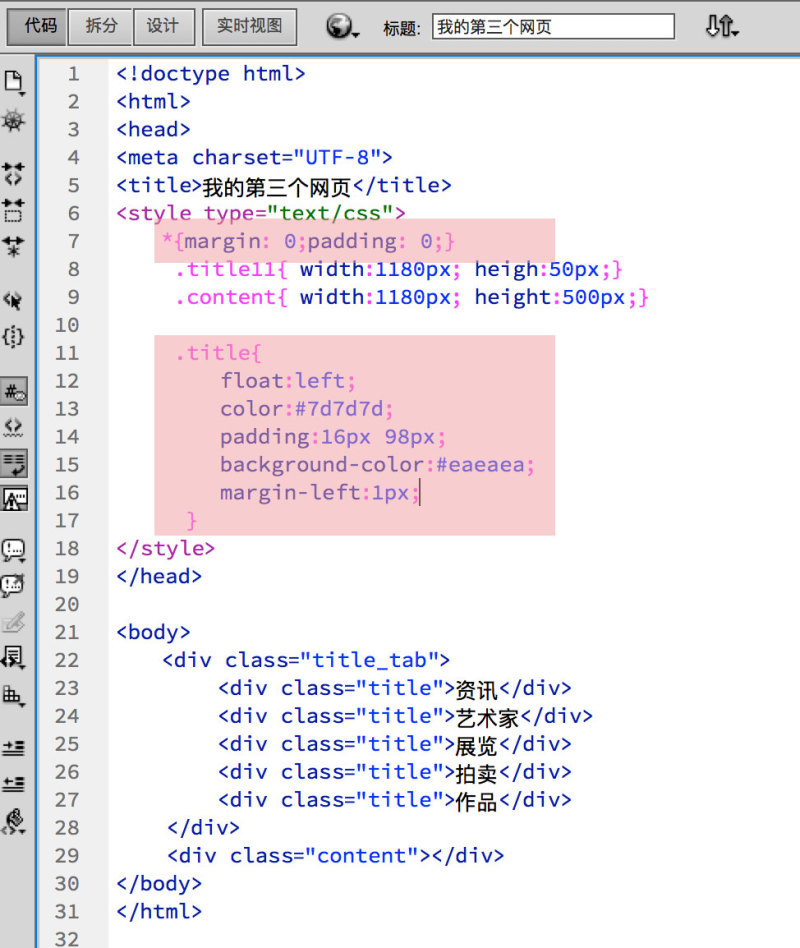
其代码如下:

红色部分解析:
(title的样式那样写方便看,你们也可以这样写,只不过多了就显得篇幅较长。)
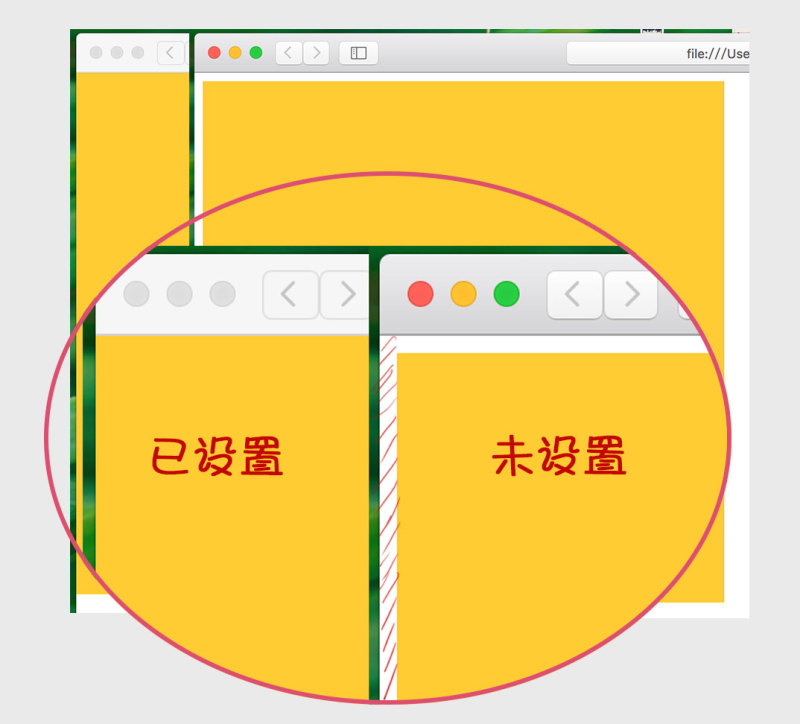
1)样式提供多种书写方式,不仅仅只有.className,可以带标签名 p{}、div{}……带标签名则不用前面加点,不过是针对当前html文件中所有p标签和div标签,所以你知道我为什么说类名尽量不要使用跟标签名一样的了吧?要是忘记写点了,那画面,简直不敢想象。像文中“ *{ } ”的*号则代表所有,margin是间距属性,每个浏览器的默认里面,margin是有值的,所以需要进行一些设置。如下图:

2)padding是内边距,margin为外边距;
当他们只有一个值时(例:padding:10px;margin:10px;),则默认为上下左右都为10px
当有两个值时(例:padding:10px 20px;),其代表的是 上下10px,左右20px;
当有四个值时(例:padding:1px 5px 3px 6px;),则分别针对 :上 右 下 左 ,即顺时针方向的值,注意,不是上下左右哦。
最后,也可单独针对一边设置,例:padding-left:10px; margin-top:20px;
color设置字体颜色;font-size——字体大小;font-weight——字体粗细(bold、100、200、300……最大也就八九百的样子,不带单位);font-family:”微软雅黑”; ……
至于float的属性,请参照上一篇;
有很多属性,可以自己去w3cschool慢慢找来试一试。
好了,今天就讲到这里了,你们看我写的代码都有点不一样,就说明不是一天写的啦,时间真是不够用呢。下篇补充样式内容,接着排版。