动画的应用已不局限在卡通动漫领域,在网页设计中也有所运用,从全屏动态图到悬浮特效,随处可见。网页动效时尚前卫,新奇有趣,且用户体验极好。那么问题来了,如何使用网页动效成了一大难题。用户浏览网页快速,为吸引其注意力,从简单的动效或者GIF动态图到几分钟的小动画制作,已成为简单实用的网页设计小工具。
动画基础知识

飞舞的小蝴蝶~


超萌的卡通网页,戳上图~
就像一个卡通人物在你的屏幕中走动,或者你mac电脑里的app图标在你桌面加载的时候像一个皮球一样的跳动,动画其实就是让静止的或二维的某个物体看起来像有了生命一样按照一定物理规律运动。
说到动画,你就不能不想起迪士尼。在80年代初期,由这家公司的两位顶级动画设计师Frank Thomas 和 Ollie Johnston编写了著名的《迪士尼动画原则》,这本书对动画12原则的详细解释,至今仍然是动画的主要构架。它们的12原则分别是:
1.挤压与拉伸
2.预备动作
3.表演及呈像方式
4.连贯动作法与关键动作法
5.跟随动作与重叠动作
6.渐快与渐慢
7.弧形运动轨迹
8.附属动作
9.时间控制
10.夸张
11.纯熟的手绘技巧
12.吸引力
网页动画经常会被保存为GIF,CSS,SVG,WebGL或者视频格式。它们可以是当你鼠标悬停在某一单词的时候出现的下划线,也可以是一个全屏的视频,或者是一个背景图片。任何你能想到的都能做成动画。通过与其它的设计技能相结合,动画可以是很微妙的,也可以是在你面前让你难以忽略的。
2015的新趋势

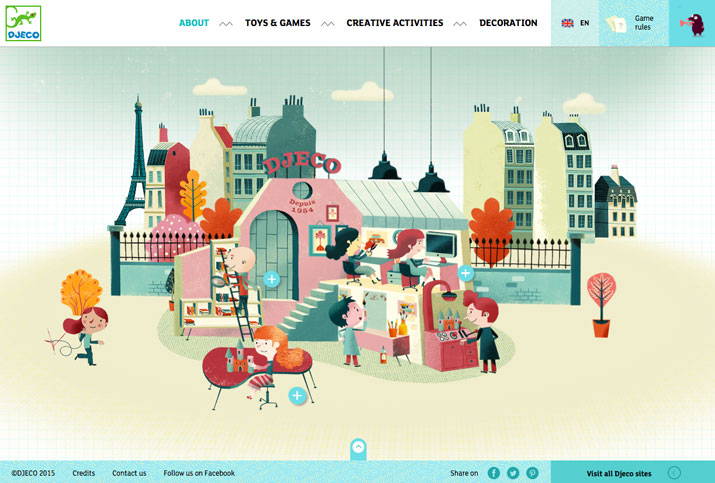
会动的可爱插画!点上图

动动鼠标有惊喜~

波浪线随着光标律动~
如今,动画在网页设计中的使用越来越多。网页动态设计的关键是要适度。小巧简单的动画往往新颖有趣,夺人眼球。用户甚至察觉不出动效的存在。布局大的动画能带给你有趣的视觉体验,引人入胜。但如果你过度使用动效,样式太多,以致混乱,结果往往适得其反。
是啥让网页动效开始流行?现实!当今设计领域,扁平细致风格设计随处可见。用户需要更多的线索,告诉他们要做什么。一些简单的动画能够引导用户,同时不会改变审美。它有助于增加指令,和命令设计体系,简单的视觉能为用户提供足够的方向。在这种情况下,动画在简单和实用之间建立了一种平衡。
另一项促使网页动效流行的因素是用户,用户使用工具需要简洁高效,所以你不需要用FLASH做复杂的动画。(如果你还在建FLSH,是时候停止了。)还有很多其他方法可以制作动效。如今的动画不再拘泥于网站或服务器,制作动效要能让用户快速加载,使用顺畅,不能中途卡住。
大 vs 小 动画

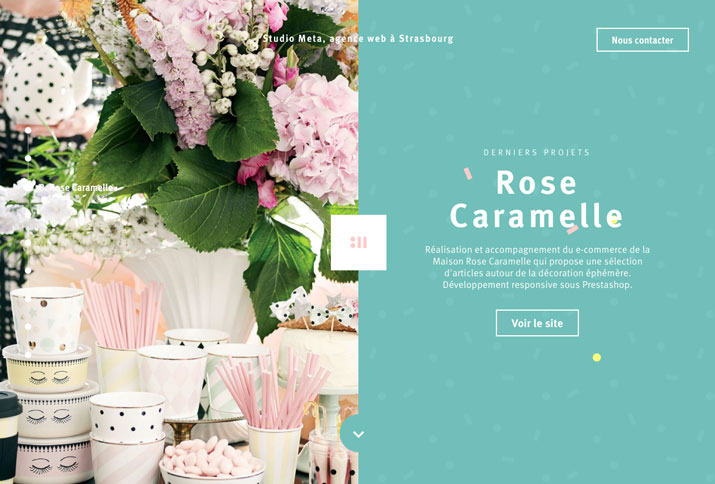
背景图变化的大动画

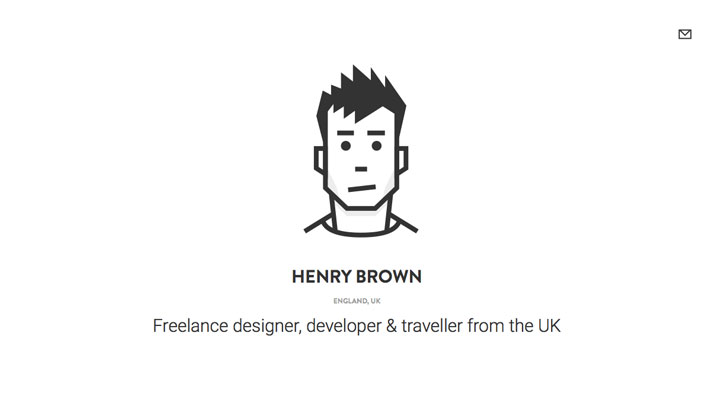
小动画:Henry的眉毛会动哦~
当涉及到网页动画时,我们可以简单的把它分为两类:大和小。 (你应该可以猜到它们的样子。)
大型动画是在页面上有一定规模的。大动画通常以一个运行的视频形态出现,一般会在屏幕最显著的位置上,小电影的形态是它的重要特点之一。这些动画是整体设计中的一个重点。用户通常不需要操作任何动作就能看到这些动态的动画。如果你近距离观察 Studio Meta 网站,你会发现当你滚动阅读文案的时候,每个大图片都在变化。
小动画是你与网页交互时发现的一些小动效,它们可能是以浮动层的形式出现,例如一些小装饰或者有用的导航或者工具。小动画是构成页面整体美感的点睛之笔,但并不是设计的重点。 在Henry Brown网页的简单动画中,如果你近距离观察,你会发现插画中的眼睛其实是闪烁的。
使用动画效果的时机

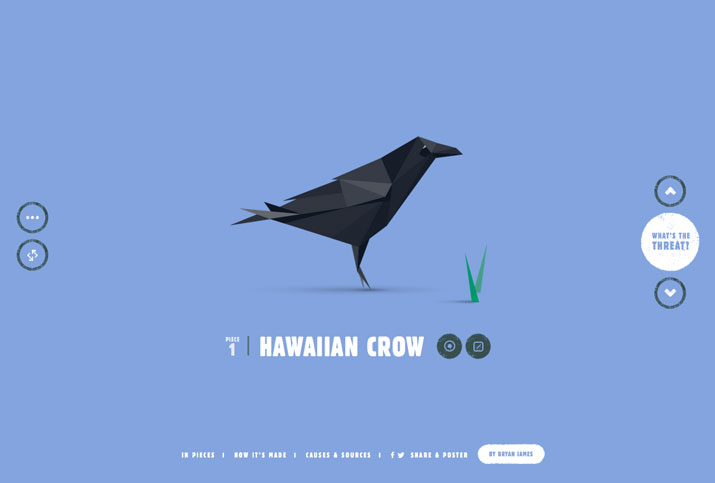
美哭!点上图!


每个流行趋势都面临使用时机的问题,包括动画效果的使用。动画效果可以成为你工具箱里神奇的魔法棒,但也并非适用于所有项目。动画效果应当是流畅,无缝的,而非跳跃或机械的。它需要在不阻碍内容的同时满足用户的某项需求。
使用动画效果的首要目的是增加可用性。简洁的动画效果是帮助用户了解产品的绝佳工具,例如应去点击哪个按钮,或在网页中如何进行下一步。很多设计师在设计滚动或点击时使用简洁的动画效果配合复杂的滚动效果(这包括从简单的图标弹出到“向下滚动”的文字弹出的一切)。
可用性包含以下几个方面:
· 交流功能或如何使用网站
· 演示更新,如正确地填写表格或对可点击元素进行高亮处理
· 让间接或直接用户行动起来
使用动画效果的第二个原因则有关审美。动画效果是很赞的“装饰”。有时动画元素的目标单纯为打造视觉效果,这点被广泛认可。这种装饰性的动画效果有助于情怀的传递或在用户与界面之间建立情感联系。可以出于激发视觉效果,长期拉近用户距离等目的使用动画效果。
在创建纯视觉动画效果的时候需要思考它究竟可以完成什么需求。要考虑你希望用户(和产品)产生什么样的关联。它应该是妙趣横生的还是惊艳无比的?它是否是以分享为目的独特内容?甚至纯视觉(动画效果)也应当具备一定得目标。
扩展阅读
准备好开始做动画了吗?下面是一些可供深度阅读的资料以及一些可帮助你快速开始的工具。
Illusion of Life video介绍了12种简单实用的设计准则。
A List Apart 中的Web Animation at Work讲述了有效设计动画的要素。
Beginner’s Introduction to CSS Animation展示了怎样用CSS使边缘平滑。
Elastic animated SVG elements辅助介绍了怎样使SVG中的组件生动的组合起来。
Mark Geyer的Art of UI Animations presentation用动画来表示一些寓意。
如果你已经完全掌握了相关的基础知识,15 Top HTML5 Tools to Create Advanced Animation With将会是你进行下一步的好伙伴,里面有很多实用的工具介绍。
The Animator’s Survival Kit介绍了适合于各种动画格式的基本规则。
总结:
谈起动画,大家的经验是:优质的动画可以提升用户体验。它可以成为情感联系的一种形式,一种有趣积极的体验或者是让一个网站更容易被用户使用或浏览。动画是一项让各种应用程序变得更加优秀的有趣技术。如果你正在寻找灵感,一定要回顾这篇文章,并且通过文章内的链接访问网站,找到视觉案例同时感受与众不同的动画体验。玩得高兴!