网站设计离不开Photoshop,做一名合格的网站设计师必须熟练掌握图片处理技巧。那么网站设计中的图片处理有哪些技巧?下面网站建设专家为你解答网站设计中的Photoshop图片处理技巧。
技巧一:自动选择图层
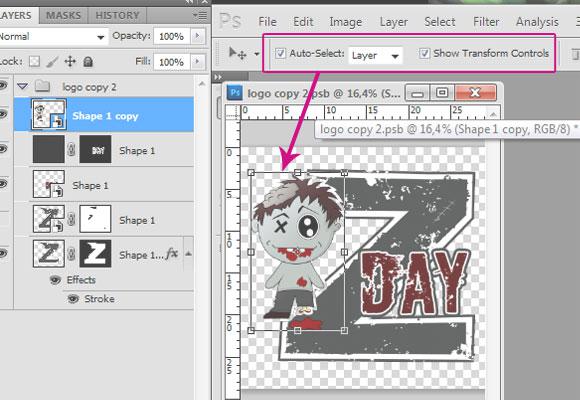
使用Photoshop图片处理时候,如果图层太多会不易选中理想的目标,是众多网站设计师们的烦恼,在此,网站建设者:CNEECN给大家推荐一种简便的方法——自动选择工具,选择工具栏里的移动工具后,上面的选项栏会粗线一个“自动选择”和一个下拉菜单,选中自动选择后即可自由选择图层了,见下图:

技巧二:快速调整工具型号
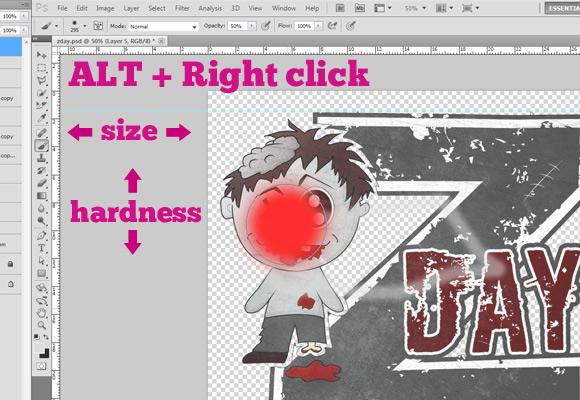
无论是在下拉列表里选、还是单击右键都很麻烦,严重影响工作效率。下面教大家一个更快捷的方法:按住ALT,然后单击鼠标右键,这时会出现一个红圈,这是你现在使用工具的大小,左右移动调节大小,上下移动调节硬度,是不是很方便?如下图:

技巧三:巧妙利用多窗口
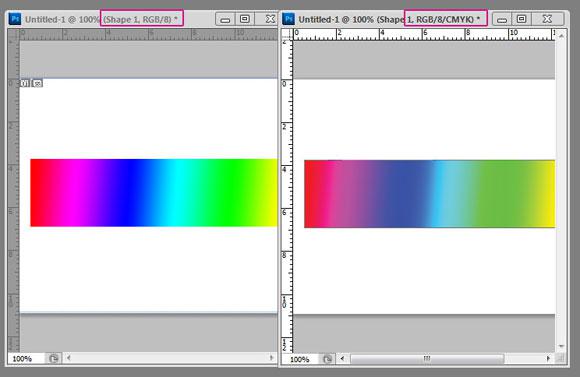
如果你设计一张图片,既要用于网站(RGB)又要用于印刷(CMYK),如何同时兼顾这两种模式?巧用多窗口技巧可以解决,方法:点击窗口>排列>为“**”新建一个窗口,然后CTRL+Y即可。具体操作如下图:

技巧四:充分发挥剪贴蒙版作用
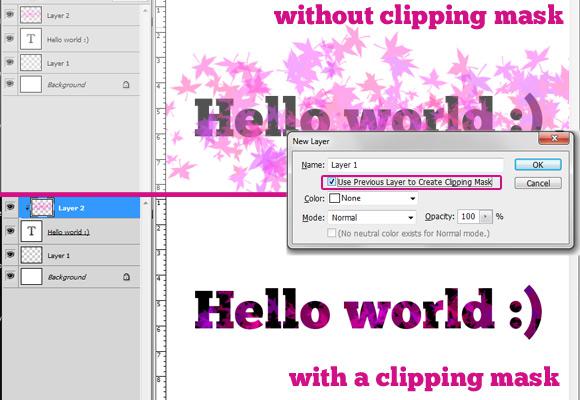
剪贴蒙版的用处非常大,它可以让一个图层套在另一个图层里,你可以新建一个文字图层,然后创建一个空白图层,将两者绑定在一起,之后用笔刷在Layer2上随便画一些图案,释放剪贴蒙版后你就会发现神奇的时刻,如下图:

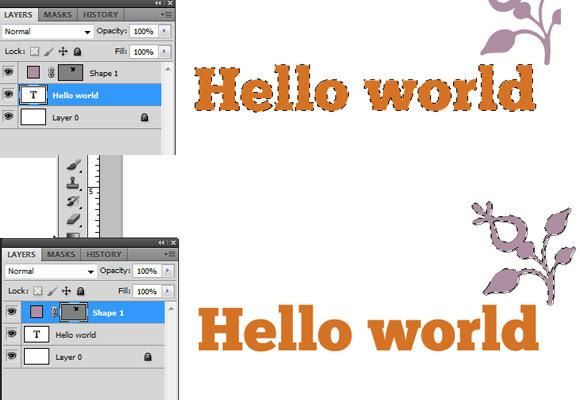
技巧五:快速为图层或蒙版创建选取
如何快速选中图层里的文字或形状?如果你还在用魔棒慢慢扣那你就out了,教大家一个方法,按住ClRT键,点击图层缩略图,用这种方法可以快速选中我文字和复杂的形状,同时适用于图层和蒙版。如下图:

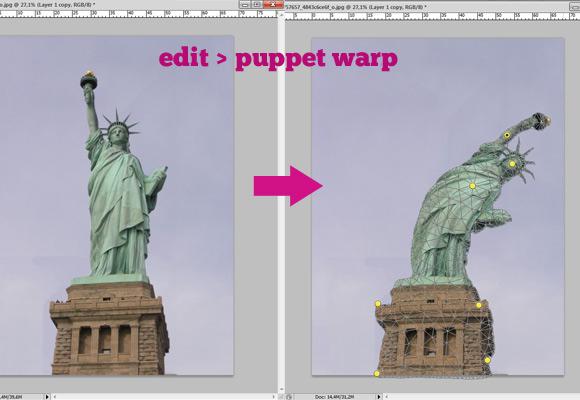
技巧六:巧妙变换图形
用操纵变形可以巧妙转换图片,具体操作如下:编辑>操纵变形,这时候图片被分割为一个个小块,在连接点防止至少两枚图钉,之后使用操纵变形就可以对图片随意变换,具体操作如下:

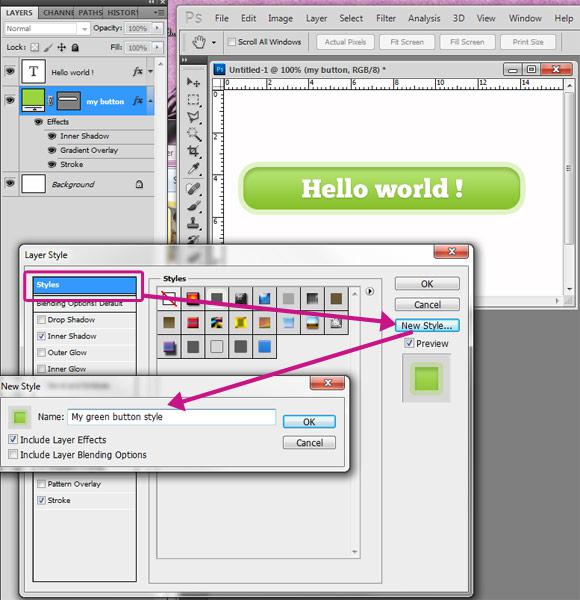
技巧七:储存预先设置效果
漂亮的样式下次还要使用该怎么办?你可以将它们储存起来,当你做完投影、内阴影等选项后,点击混合选项框中的新建样式,这样就能储存你预先设置的效果,方便下次使用,具体操作如下:

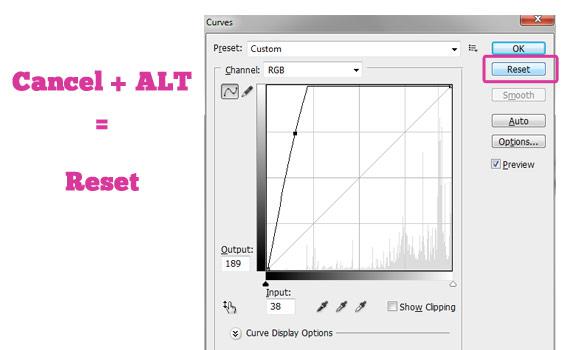
技巧八:调色时用复位代替取消
很多老鸟都不知道这个功能。一般新手调整色阶和曲线时候会比较掌握不好,导致与其他的调整不能很好的融合,设计师不得不重新开始,很多人选择取消按钮,重新打开界面,但是点击复位,曲线就会回到初始状态了,这样更加方便,如下图:

以上就是网站设计中的Photoshop图片处理技巧。希望能给广大网站设计爱好者以帮助。将Photoshop图片处理技术掌握到极致,你不但可以胜任高大上的网站设计工作,还能为自己节省下来更多HAPPY的时间。