巨大的照片可以改变整个网站看起来。他们添加一个网站对比,使它更有趣和不寻常的,他们确实比简单的言语更强大。大照片提供极大的视觉经验的眼睛,而更有可能的是,用户会抓住你的信息与图像更快。
大的背景图片今天是时髦的,但这篇文章不是关于这个。在这个岗位,我们接触的另一个网页设计趋势,使用大型图像的趋势引起了—白色的文本标题。很难与一个合适的字体颜色五颜六色的图像,但不如果你决定白。白色会上的任何图片除了非常轻的只有。
这是一个很好的设计技术,使用对比颜色背景摄影设计说实话,它的实现是很简单的。口说无凭,下面是一些在网页设计中使用白色文本标题的案例,希望对大家了解网页设计趋势有所帮助。
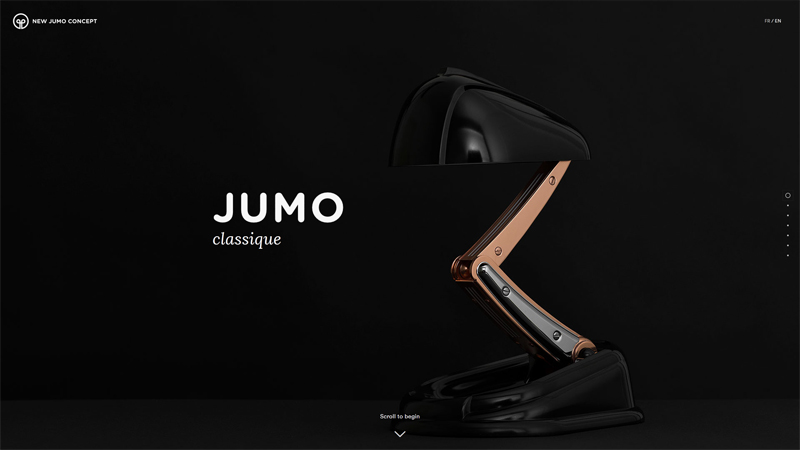
新的巨魔的概念
这一页的网站幻灯片大背景的照片看起来很棒,尤其是因为对比。有黑色和一些白色的页面(全屏幕图像背景)。根据图像的颜色,文本是白色或黑色。我们是在白色的标题文本感兴趣,你可以看到在这个网站开通滑滚动。

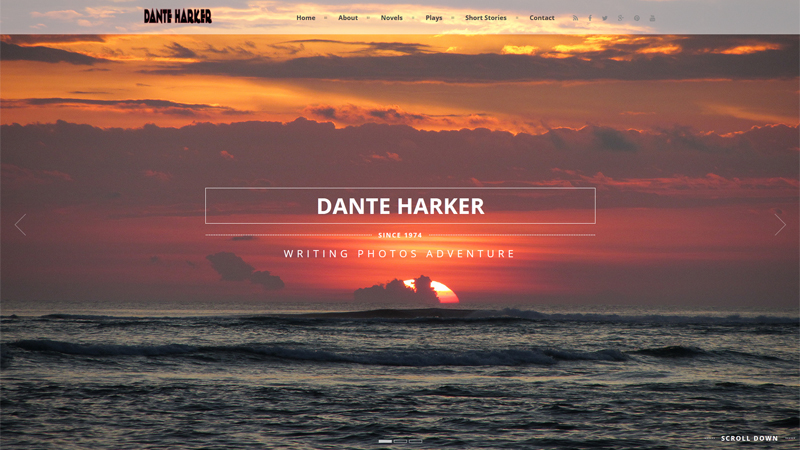
但丁哈克
本网站成功地采用页眉图片的网页设计趋势,最近成为流行,但白色的标题文本是用在这里,太。上述的折叠部分显示的滑动画廊三的图像。每个图像包括在这白色的文本,它有一个谐波的吸引力,真的。

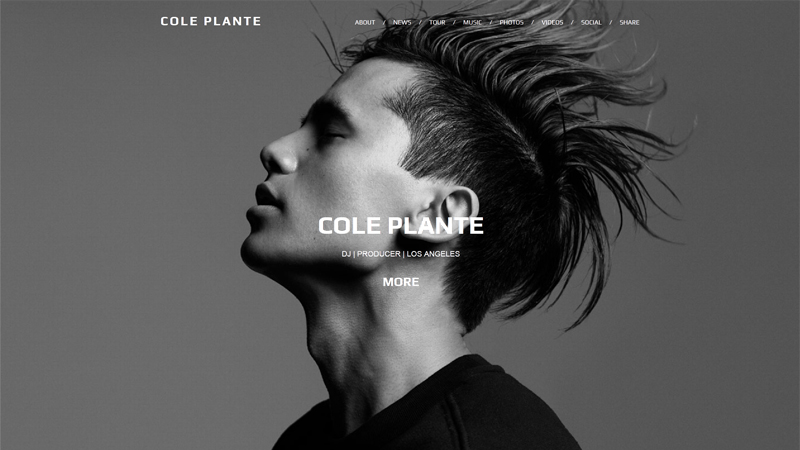
普兰特-科尔
这个网站有一个创意导航。除了传统的顶部的菜单栏,首页由图片和文字链接的所有页面垂直幻灯片。在这些摄影幻灯片页面标题是白色的。然后,在页面设计标题图像文本标题是白的,太。视觉上这个网站是伟大的,它具有良好的用户界面。

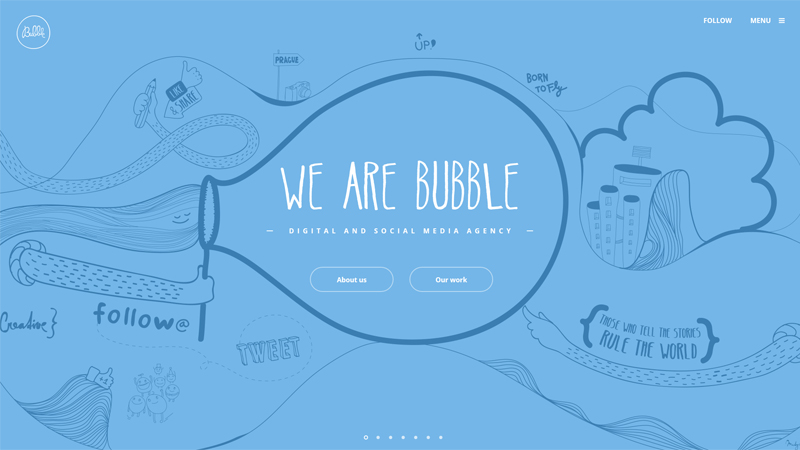
按照泡
这是一本风格的网站有七页。你可以把页面上的小硬币底部的按钮。的图像都是不同的,并根据颜色特别。然而,白色的标题文本适合每个人。这个网站有两个以上的网页设计的趋势表明:幽灵的按钮和无限滚动。

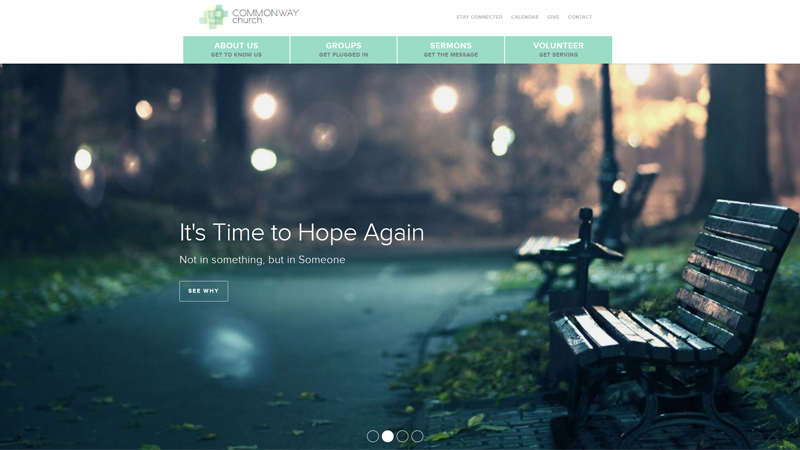
常见的方式教会
最常见的方式教会的网站选择正确的策略,在黑暗的图像和光图像黑色文字白色文本。这表明,网站所有者关心他们的用户和他们的经验的网站的方法。

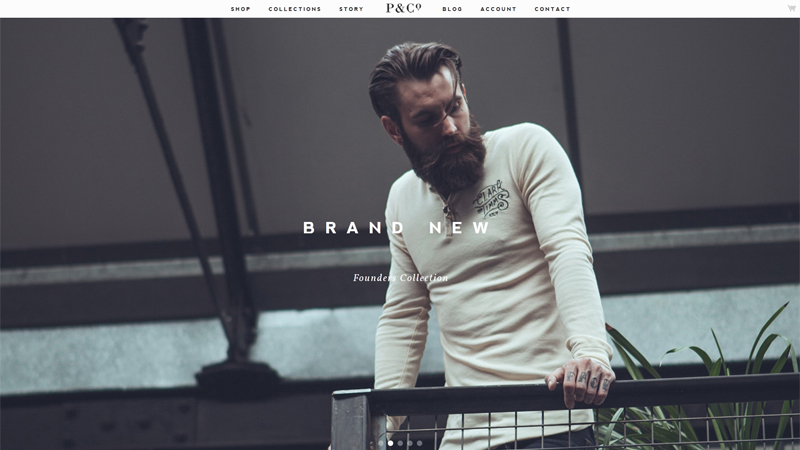
宝洁公司的时尚
巨大的图片倍以上,完成了他们的白色文本行。本网站采用到达用户的一个最小的方法。

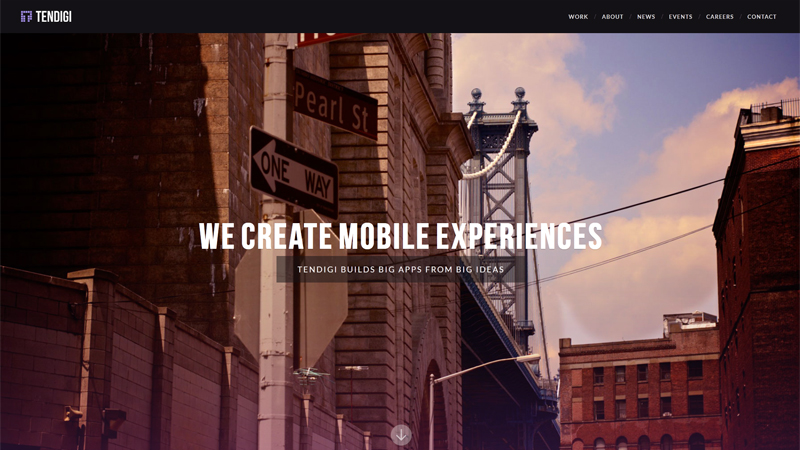
tendigi程序
本网站的每一页一个平等的设计理念。头包括一个大的全幅图像与白色的标题文本在这。然后,滚动导航选项添加动态滑动变化;照相部分与不同设计的内容块的改变。无论如何,图像,文字是必要的,使用白色字体。

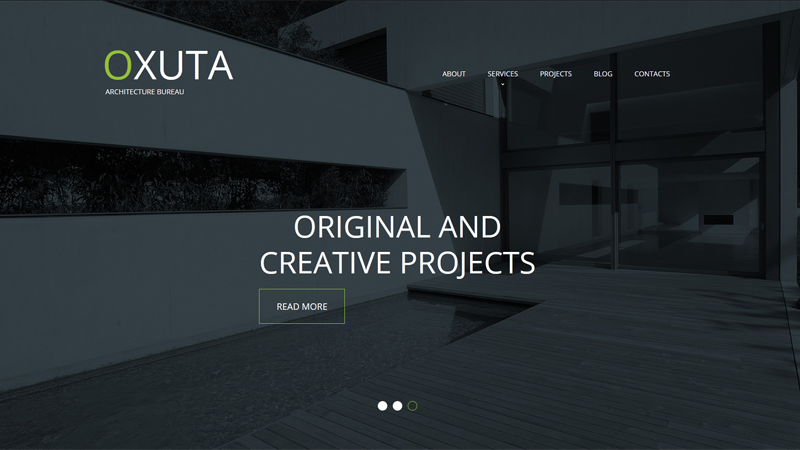
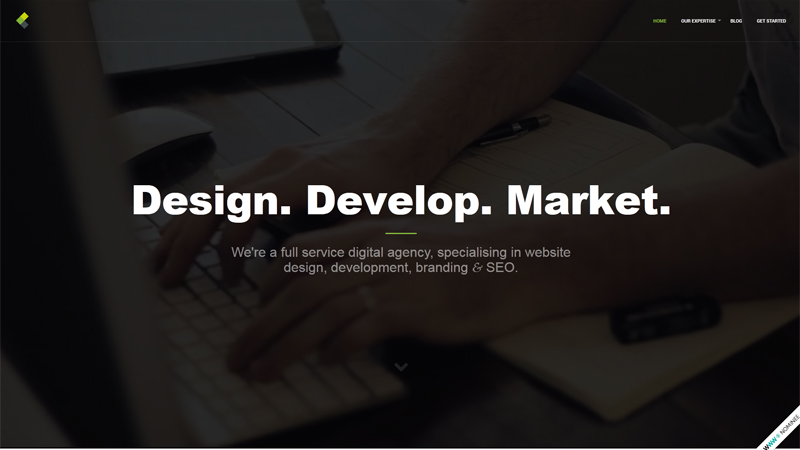
构建的网站设计
这里头的设计是简单的和最小的。有三张幻灯片与同一个图像,但不同的文本内容。标题文本是白色的,我们应该同意这是一个很好的选择。鬼的按钮已经在这个网站设计一个漂亮的绿色框架。

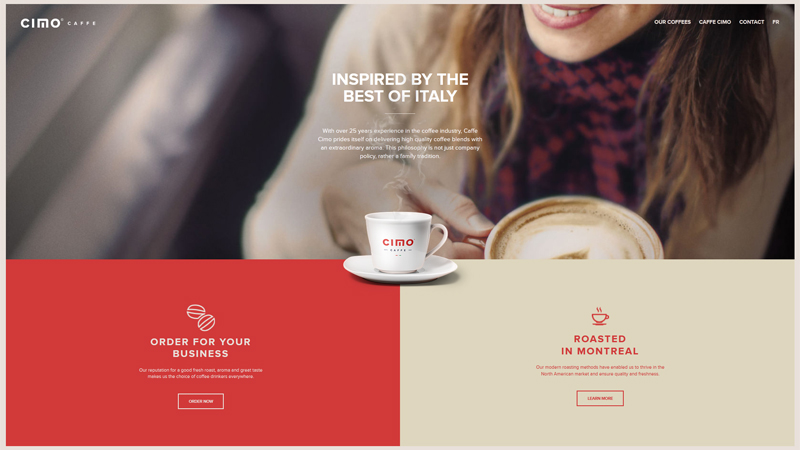
咖啡CIMO
这咖啡网站有一个原创的内容组织。大型全幅图像是由两个带有杂色背景列的文本块的改变。在图像的文本是白色的,所以这个网站成为另一个在我们的收藏。

ikreativ
网站设计趋势将是一件很平常的事情,正如你可能已经注意到了。在我们看到鬼键结合白标题文本和滚动的效果,现在我们看到的是一个网站使用的视频背景与白色的标题文本在这。

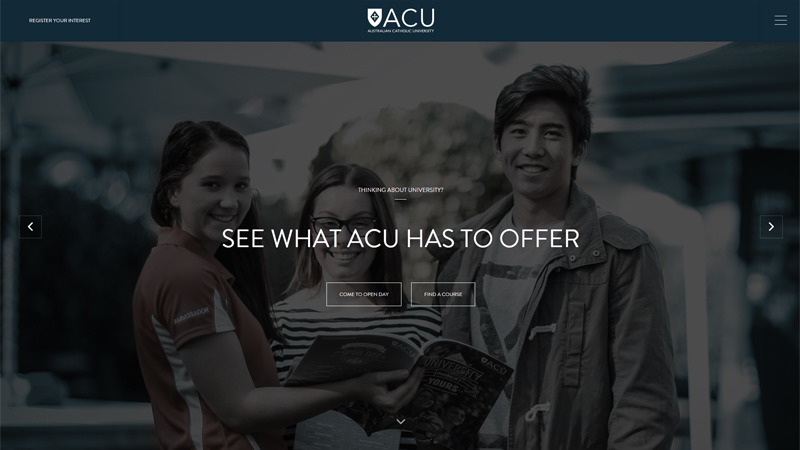
澳大利亚天主教大学
这种教育网站使用了许多高品质的图像和他们的成功结合的白色文本。由于这两个特点,网站获得其独特的个性和风格,它讲述了一个令人信服的故事。

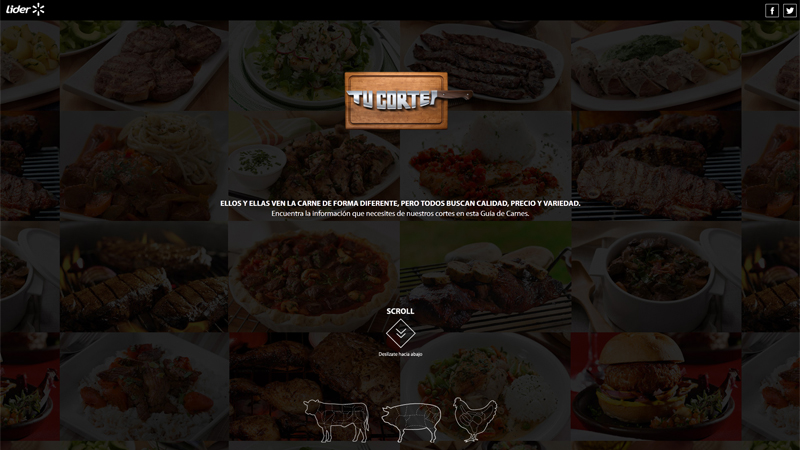
涂科尔特
食品网站使用大量的图片最常。有插图的菜单是什么吸引用户的注意力。本网站是基于视觉内容,而只是有一些文本段,但注意:白色字体应用在这个创意设计,没有任何其他的颜色。

对于工作室
内容的编排方式意味着很多其他网站。在这里,我们喜欢摄影的内容部分,用干净的白色背景的网站结构块。一个大的图像打开这个网站,它自然会用白色的标题文本。剩下的图片包括白色文本,太。

结论
现在所有的!我们相信你已经发现了一个有用的网页设计的趋势,使用白色的文本标题。让我们在评论部分知道任何其他趋势和创新,帮助你的网站开发和激励你的新项目!