在网页设计中,使用柔和的色彩不仅仅是一个最近的趋势,它是一种技术,设计师已经使用多年来创建有效的视觉效果。
当你听到“粉彩”,淡粉红色,蓝色和黄色可能出现在你的脑海里,但我们还得做更多的这类颜色调色板。粉彩不必有新生的婴儿对他们的感觉。这些颜色可以是相当大胆,以适当的方式,其他的元素配对。
在这里,我们将看看10种方式在网页设计中使用柔和的色彩,基于网站,做的很好。
彩色摄影

粉彩加照片或在适当的照明条件下拍摄的照片可以创建一个网站一个微妙的和巨大的画布。在一张照片更柔和,设计师为其他元素放置更多的可用面积。
使用柔和的摄影也可以帮助创建与其他元素的对比,如徽标或按钮。注意如何美丽的solasie标志与柔和的色调照片。这一概念可以成为一个伟大的鬼按钮以及。
柔和的背景

一个柔和的背景可以使用大量的颜色没有压倒性的用户的一个重要途径。因为更柔和的蜡笔画,它们可以被用来覆盖更多的帆布不感太强。
一个共同的趋势与柔和的背景是使用一个单一的色调变化的单色配色方案如亲爱的妈妈。单一的颜色,创建了一个强烈的视觉对比,精美的白色文本元素。搭配合适的字体,这种技术也创造了一个现代的心情与时髦的感觉。
大胆的色调

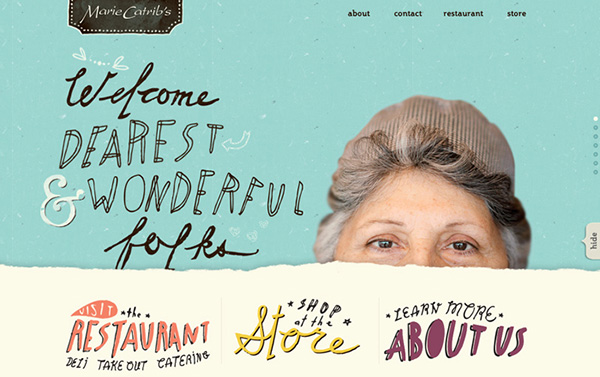
玛丽catrib的在这方面做得很好。柔和的色调是非常大胆的但是滚出去的方式,所以你可以看到女人摇曳的彩色层。大胆的色调有助于你了解和关注图像,完全静音的背景会产生较少的影响。
粉彩的心情

你怎么想的游客到您的网站上?彩色是创造一种平静,放松或缓解。如果这些情绪是描述你的网站或生意的话,柔和的调色板的颜色可能是正确的选择。
sweez做了伟大的工作,创造这种情感联系的颜色。关于图像都是在一个温和的,柔和的色调。它使你想坐在一个安静的,平静的地方,享受快乐,温暖的卡布奇诺。看到简单的颜色是如何起作用的呢?
彩色插图

柔和的颜色使一个伟大的选择,以及插图。使用这个颜色的概念创造一些让用户看。
彩色插图拉在一起的想法是什么,是从颜色一定的平静。粉彩插图使图纸哪里你可能不希望他们的使用。
对比色调

柔和的颜色没有可用于真空。柔和的颜色是用于创建与其他设计元素的对比,一个伟大的工具。
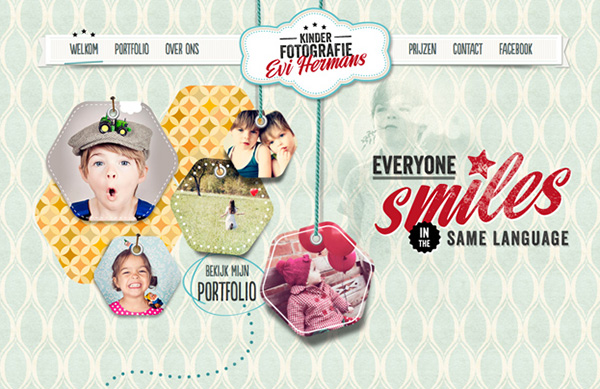
善良的资讯做用粉彩和明亮的照片和文字工作良好。有很多在设计的柔和的部分细节,但你首先看到的是儿童和“微笑的形象。”然后用户开始注意到一些细微的细节。
粉彩导航

粉彩还可以帮助大航海工具。通常,设计师会用黑色或白色的边框或酒吧导航色网站框架可以在这个空间中工作一样。
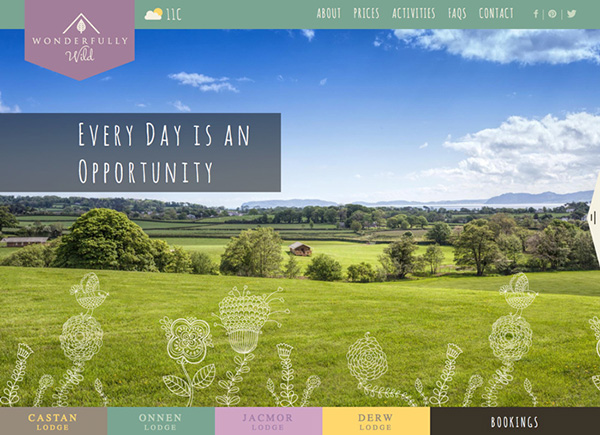
粉彩可以作为导航工具的原因是因为他们滚出去的其他部分的设计方法。在非常荒凉,例如,照片是什么用户会首先看反应。导航元素与主内容区融为一体,但是不要在颜色的选择主要视觉的感谢方式。
在平面设计色彩

我们看到今天的柔和的色彩趋势是出世的平面设计。许多明亮的色彩设计师青睐是缩减版本的一些比较流行的在平面设计产生的启动超级明亮的色调。
什么是平面设计项目使用蜡笔好,颜色也有相同的感受和总体看,但是不要太大声在相同的方式关注用户。一个柔和的色彩和平坦的轮廓使这一点更容易使用的颜色直接用户屏幕的某些部分或突出重要的文本元素。
彩色印刷

设计师不限于使用彩色图像或背景的人。这种颜色的风格也可以应用于印刷。(虽然这是很困难的。)
粉彩是最好的使用大量的,大胆的字体和更鲜明的背景创建大量的对比。通过使用一个字体厚厚的斯托克斯在一个更大的尺寸,可以确保更柔和的颜色将显示在屏幕上。这一概念应保留一个小的分组的字母或单词,不能用于正文。
用户界面元素的粉彩

使用彩色计划的一部分的用户界面元素是一个有趣的概念。另一个“绝招”出世的平面设计概念,按钮和其他元素都用柔和的颜色。
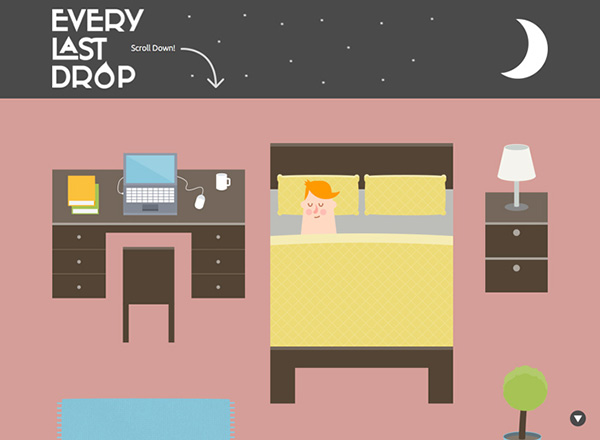
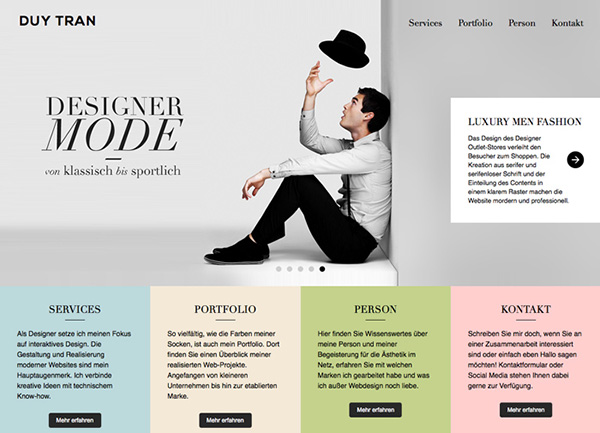
在维Tran的网站,每个粉彩盒是一个超大的按钮。柔和的颜色告诉用户哪个盒子是使每个容易点击(或开发)。色调也站出来,因为反差极大的最小主要图像区域。(在滑块每个图像代表除了柔和的按钮。)
结论
在一个调色板使用柔和的颜色的关键是要创造一些看上去很新鲜,而不被淘汰。通过与更深的饱和度对粉彩,你可能期望和明亮的图像或白色的对比元素,你可以创建一个影响柔和的调色板。
柔和的颜色,性质,有一个放松和平静的思想周围。使用你的优势,在创建的网站设计这种类型的配色方案。请记住有颜色与整体设计的其他部分进行交互。