站长们都知道网站的设计是很最重要的一个部分。在美观设计方面以及功能性的设计上都有很多技巧,很多时候看到别的网站在设计上非常漂亮,而且细致,但是自己在设计的时候却会遇到很多问题,设计出来的页面不仅不好看,而且总感觉少了一些东西。那如何制作网页才能提高网站的可读性以及美观设计?什么样的设计才能体现出网站的专业性呢?

第一、善于利用对比色。这里说的对比色主要是说文字与背景色之间的对比。通过对比色的设计对网站设计有很多好处。用户在浏览网站内容的时候,可以更容易地看清楚网站的文字,减少用户的阅读疲劳,提升用户体验。对一些有实力障碍的人在阅读网站内容的时候会有一定的阻碍,如果文字与背景色对比不明显的话,阅读起来就相当困难了。
第二、要将文字进行分割。当一大块的文字突出出现在用户的面前,会给用户造成一种超负荷的感觉,甚至是压抑。对于内容比较多的网站设计,应该使用列表或者是使用副标题,段落尽量短小一点,将内容中的重点使用加粗或者是颜色标注的方式,方便用户对重点内容的抓取,文字之间的行宽一定要控制好,不可以太窄,也不可以太宽。
第三、网站的背景设计不要出现混乱的情况,一定要保证文字是可以看清楚的,而且很容易就可以辨别出来。
第四、网站元素越少越好。在页面设计的时候,将很多元素都堆积在页面上时,用户在浏览的时候会感到困惑,不知道页面的重点是什么,而且这种设计很容易分散用户的注意力。杂乱的设计体现出一个网站的不专业,同时要考虑清楚,这些元素是否真的需要纳入设计当中。
第五、在字体的运用上要选择易识别的字体。文字的大小一定要保证可以看得清楚,而且可以快速阅读的。
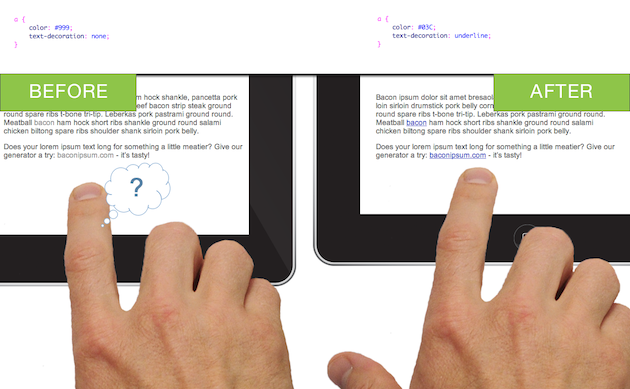
第六、链接的设计一定要到位,如果是真实的链接,就应该使用颜色标注并且做好下划线,其他文字就正常模式,不要添加任何效果。
第七、按钮的排版一定要用心对待。这是属于细节的设计,按钮每天的点击量是非常大,因此,在设计上要做好设计。
页面设计在可读性以及美观设计上,主要是以上几个方面的设计,站长们在设计网站的时候注意一下。