互联网中很多的优秀的前端开发人员,每天都需要与HTML、CSS和JavaScript打交道,并且需要不停的突破自己的创意极限来开发和设计最棒的交互场景,而很多资深的前端设计师都拥有自己最喜欢的工具以及资源网站,而这将能够在很大的程度上帮助开发专员在保证作品质量的情况下,节省时间,提升工作的效率,所以,今天这篇文章中,济南网页设计-牛企科技将介绍一些能够帮助你高效开发的工具,权当抛砖引玉,希望能够带给大家帮助。
1、BrowserStack Local
BrowserStack Local是一款本地测试工具,借助词软件能够快速的帮助前端工程师完成本地内部服务器配置和测试工作,以及HTML、CSS、JavaScript静态文件的配置和测试。用BrowserStack提供的安全、便捷的云服务,在700多个真实的桌面系统和移动浏览器中,测试应用的布局、工作流和交互性。
2、Tinypng
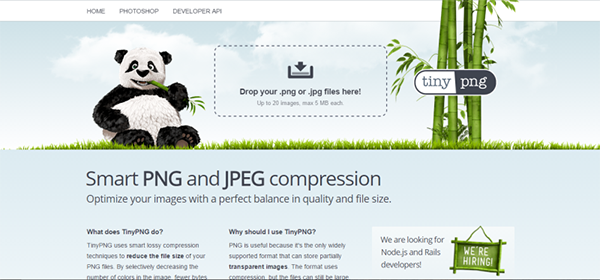
这个网站使用起来非常的简单,只需要简单的两步就可以把你要压缩的PNG格式图片压小很多,并且基本上是不会影响图片的质量,有了这个软件,前端工程师们就再也不用担心图片太大加载过慢的问题了,并且据济南网页设计-牛企科技的小编发现,几乎手机上的Html5页面的图片都会用这个站压一遍。

3、Firebug Lite
或许很多的前端开发师对Firebug Lite有所误解,认为它是用来替代Firebug或Chrome的开发者工具,而是配合这些工具来使用。你可以像使用Firebug那样,用它来查看HTML、DOM元素和盒子模型。它还能提供其他比较酷的功能,比如用鼠标查看HTML元素,编辑CSS属性后能立马看到效果等。
4、Swiper
Swiper是一款免费、轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用于移动端的网站 。其实类似这样的滑动插件的效果库非常多,但像他这样,文档能做的那么专业的就很少鸟。所以推荐推荐哦!

5、Pictaculous
Pictaculous是一个思路非常新颖的网站,当你上传一张图片到Pictaculous时,它会帮助你选择最合适的配色方案。所以,当你设计一个新的网站,尤其是要根据一些限定的Logo的搭建时,将它们上传到Pictaculous,会得到不错的配色参考,也方便进行各种配色方案的测试。
6、Casebox
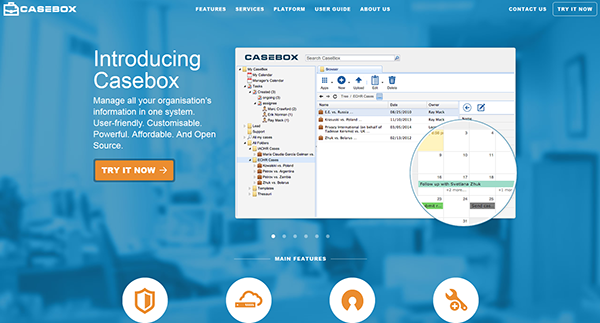
CaseBox是一个开源的基于 PHP&MySQL 开发的工具,用于存储和管理记录、任务和文件的 Web 应用。它有一个类似于桌面应用的界面并且我们可以在上面建立无线层级的目录并且按照自己喜欢的结构形式存储资料。

7、Tinkerbin
在线调试和演示前端开发工具,和jsfiddle比较起来,TinkerBin界面功能比较简答,但是界面布局更加合理。使用jsfiddle的时候,总感觉每一个窗口的输入都比较费劲,用户不得不来回的拖拉窗口。而使用Tinkerbin, 你可以更加容易的切换多个窗口或者单一个窗口来浏览器CSS、HTML或者JS代码
8、Springloops
这是一款基于 Web 的源代码管理工具。你能并行处理代码以及安全的共享代码。此工具的主要特性有:强大的工作流,易用的管理,独一无二的代码浏览器。

其实,说实话,互联网的是一个非常强大的虚拟市场,在这个虚拟市场中有很多的资源对于前端开发师工作有很大的帮助,而以上的八点是济南网页设计-牛企科技(http://www.sdniuqi.com)在互联网中经过五年多的建站经验,自己日常收集的资源,若您有更好地资源或建站的需求,同样也可以与我们分享或在线询问我们哦,我们一定知无不言,尽心尽力的帮您解决互联网中的各种问题。