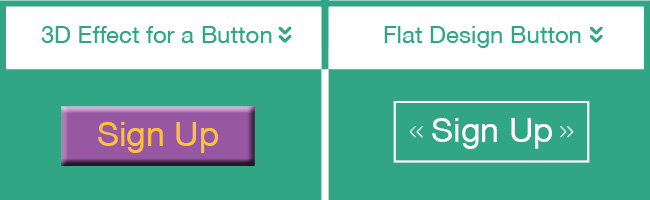
当你第一次听到“平面设计”,这听起来不是很好,但事实是,平面化设计是一个占主导地位的网站设计趋势,并有很好的理由。平面设计是基于二维审美的。给你举个例子,在非平面化的网站设计里,按钮常常有3D效果,你可以想象它们被挤压一样。这种情况并不是网站平面化设计,网站平面设计在很大程度上依赖于简单的图形和布局。

一、网站平面设计的好处是什么?
在过去的几年里,平面设计上升几个原因。首先,它的实践。平坦的网站加载速度比网站特征 动画和复杂的图形。另一个原因是,平面设计可以很容易地适应不同屏幕大小。随着移动设备越来越多的牵引的网页浏览工具,这是为网站所有者 针对桌面和移动用户的一个巨大的优势。
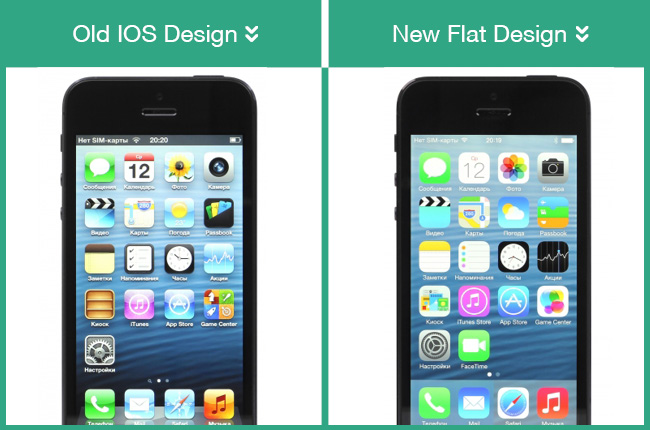
三分之一个原因是平面设计美学的关系。简单和用户友好的布局是平面设计的标志。许多设计师和用户被吸引到这个简单和更喜欢它在宏伟的设计。清楚地表明了这种偏好是苹果决定把老式的iOS设计采用更清洁的外观。

二、如何在您的网站上使用平面设计
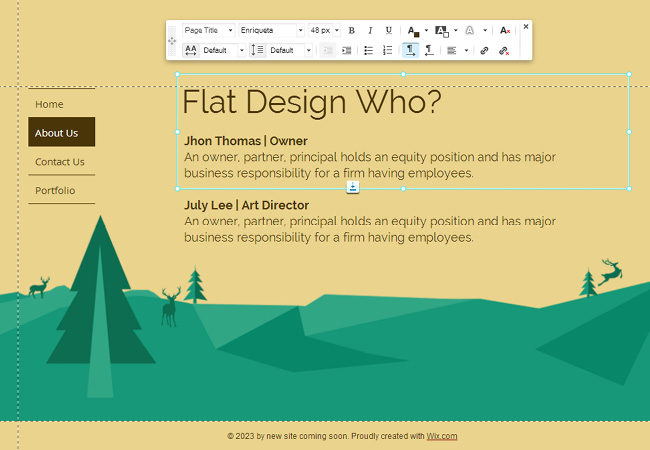
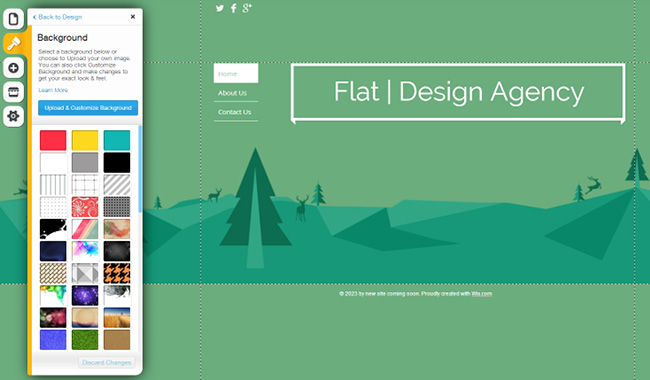
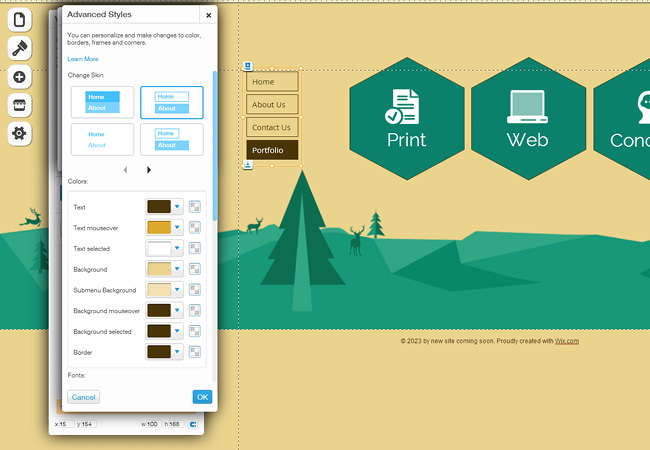
1、网站平面设计选择简单背景:忘了响亮的图像或好玩的砖墙模式。在平面设计,你需要坚持平原,柔和的色彩或非常微妙的颜色模式。

2、沟的影响:没有斜面,没有梯度,没有过渡动画。平面设计是所有关于避免任何可能添加尺寸,深度或一种运动你的设计。

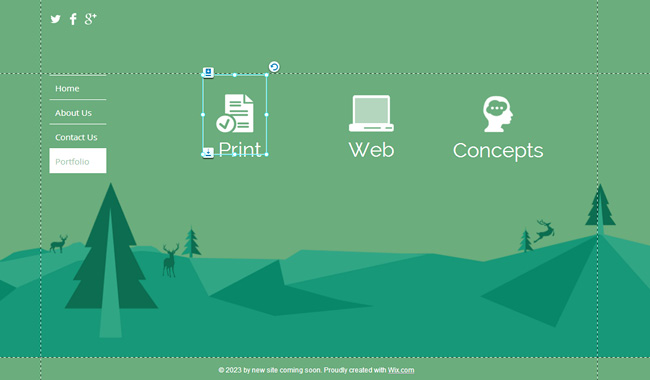
3、网站平面设计通常包括图标:平面设计通常包括图标,因为他们与一个简单的教条的好工作,流畅的用户体验。将图标到您的设计,但要确保他们 清晰、简单易懂(否则,点什么?)。

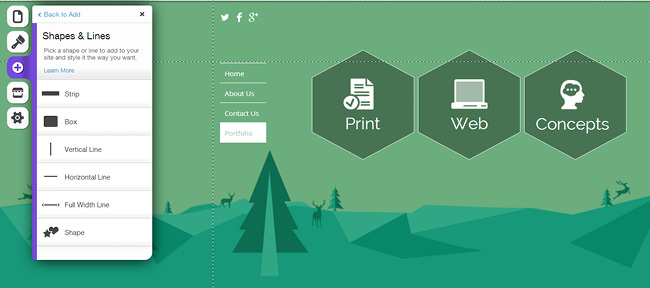
4、网站平面设计里的形状设计:形状是平面设计也很受欢迎。、圆,正方形和线是用不只用于改进设计,同时也创造了一个分工明确,内容和浏览层次结构,帮助观众了解网页结构。

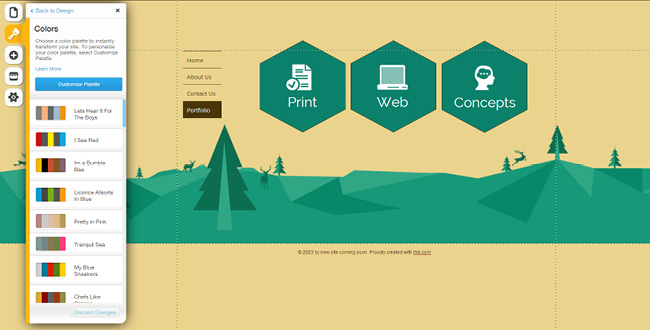
5、网站平面设计考虑到明亮色:平面设计色彩的清新,阳光开朗。明亮的粉红色,蓝色,绿色和黄色的这种类型的设计是很常见的。然而,颜色应使用稀疏–不超过2-3页。

6、网站平面设计导航简单化:导航菜单,按钮和链接应该做得很简单。消除影响,就像从你的导航元素阴影或集锦。通常,平面设计采用简单的方块按钮,和更多的最小设计,使用只有文本本身。

7、网站平面设计着重字体选择:平面设计,网站的文字和文字让他们15分钟的名望。这种风格,鼓励大胆创新的排版,因为它把文字设计的一个非常重要的元素。